6 Tips for Creating Delightful SharePoint Pages
Note: Big changes with SharePoint pages have happened over the past year, and we’ve added the latest and greatest tips to the best of our knowledge. There will be more changes coming in 2024 and 2025, especially with AI, so we’ll keep updating this post!
2024 Updates:
Added new content including AI, Copilot support and Brand Center preview
Creating well-designed and even enjoyable pages is not always easy with SharePoint Online (SPO).
But, with a little knowledge of page editing tools and concepts, you can make the process easier. In this post, we give you the latest advice on how to create delightful pages.
Here are our top tips to help you make SharePoint pages that are visually appealing, easy to read, and pleasing to the eye:
Edit images for a visual experience
Combine whitespace, columns and sections
Use different link styles
More sections, not less
Templates as starting points
Get help with pages from Copilot
Bonus tip: Watch for Brand center changes
1. Edit images for a visual experience
The SharePoint Lookbook is the place to get inspiration for designing SharePoint sites and pages.
You will notice that many page templates from the Lookbook rely heavily on images as well as text styling to create visually appealing pages:
Examples of visual page layouts from the Lookbook
We don’t recommend adding images just to fill space or add background context. Rather, use them to create a better user experience by guiding people to the content they’re looking for, or the task they are completing. Tie an image to a bold headline by using the right text formatting and web parts with your images (more on that below), and users will be able to scan and skim your page faster.
To add images to pages, you have a multitude of choices:
Image web part (the standard option, of course!)
Image Gallery web part
In the Text web part, you can add an image
Hero web part
Call to Action web part
Quicklinks web part with Grid, Tiles and other visual layouts
Images are also used in News web parts, the Highlighted Content web part to display documents/pages/sites, page headers, and even the Events web part! They’re everywhere.
Optimize and edit images
It’s important to think about the placement and sizes of images. Here’s a quick example of adding and resizing an image near text:
Add and resize images to create more appealing layouts
Sometimes, authors find that images in SharePoint are too large and take up too much space on a page.
By using the resize option and putting images in smaller columns, you can create a better layout for your page. You can also crop the image or use resize tools to quickly adapt the image to popular sizes.
The Hero and Call to Action web parts are your friends when creating visual layouts that respond to different screen sizes and formats, and link to other areas of the employee portal.
The Call to Action webpart works best at its default height, which is quite narrow. Choose an abstract image, or a photo that was designed to be a banner to find something that works well at smaller heights.
The Call to Action is a good option for creating a banner or alert-type part of the page. You can also set the focal point of the image and zoom in/out to find the best placement:
Set a focal point and zoom on images
Where to get the images?
Images are typically part of an organization’s brand, and you may have an image bank that you want authors to start from.
For this reason, we recommend adding the Organizational Assets library to the picker which gives authors access to a library of photos, logos and icons that your Brand owner provides.
This is added by an administrator, and then the Brand owner can keep the files up to date. This shows up right next to the Stock images and Web search in the Image picker:
Organizational Assets option in the Image picker
If you don’t have access to an image bank, stock photos and a Bing Image search are embedded into the Image picker. These are good places to start as Microsoft 365 subscribers have full access to a stock photo library of content.
Finally, you use Copilot / Microsoft Designer or another GenAI tool of your choice to create images. More on that below!
2. Combine whitespace, columns and sections
Pages on SharePoint Communication Sites don’t have left navigation, so you have more horizontal space to work with than in older versions of SharePoint.
Three column layouts are more common, so we advise authors to use this type of section on landing pages to display content efficiently. For example, use multiple News web parts on a News landing page to display categories of news:
Example of a three column layout using News web parts
You can even go to four columns on a page and really maximize that space at the top of the page. To do this, add a vertical section which places a column down the right side of the page.
Add a vertical section to a SharePoint page
Adding this to a page with sections that have three columns gives you lots of space to share content:
Example of a four column layout
But if that’s looking too crowded, you can also use columns to create more breathing room, more whitespace and a more modern look and feel.
For example, see this page section from the Lookbook:
A three column layout with a more modern look
It uses three columns and the first left column is only for the section title. The white space gives this page a modern feel and makes it easier to scan and read content.
It also doesn’t put all the content into one section – to get the alignment right, this page uses 3 sections for each ‘row’ of images.
3. Use different link styles
The Quick Links web part is another useful web part that is worth getting to know. It’s common to use it multiple times on the same page. Here are several different ways to display Quick Links:
Apps ‘pinned’ to a page in a button format with icons and descriptions
A grid view of links with icons
Or for more visual experience, try it with images:
A grid view of links with images
In this last example, a standard list of related documents is in a simple list with small icons to indicate the link type:
List of documents with icons to differentiate between link types
We recommend giving authors a starting point for a couple of Quick Links styles in page templates, so that there is some consistency across the pages in the intranet. In addition, provide training and examples so that people can create visually appealing and useful lists of links.
4. More sections, not less
Sections are a very useful feature that were not in classic Sharepoint. You can use sections to break up pages by columns and colour.
To add a section, click the add new section (blue plus sign) in Edit mode:
How to add a new section to a SharePoint page
There are two special sections that can only be added independently of each other: Full-width section and Vertical section. In other words, the Full-width section can be added to a page that isn’t using a Vertical section, and vice-versa.
The other sections can be used in combination to create a variety of page layouts.
For example, just by using sections, colours and sizing text in different ways, you can create an interesting page without images. The example below gives you an idea of how many sections are on the page - so don’t hold back, and use sections!
Adding sections on a page with different colour backgrounds can create a visually delightful page
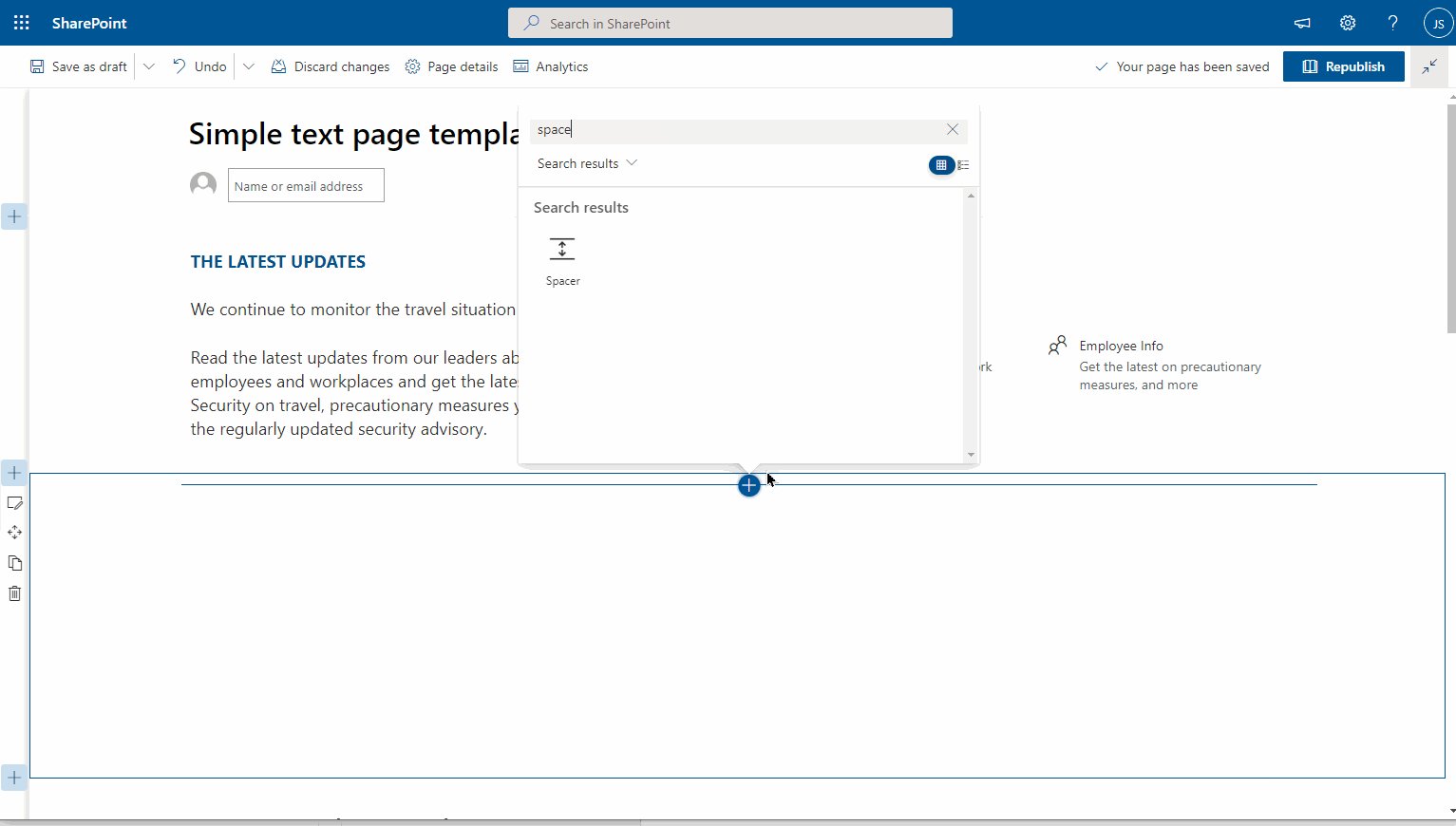
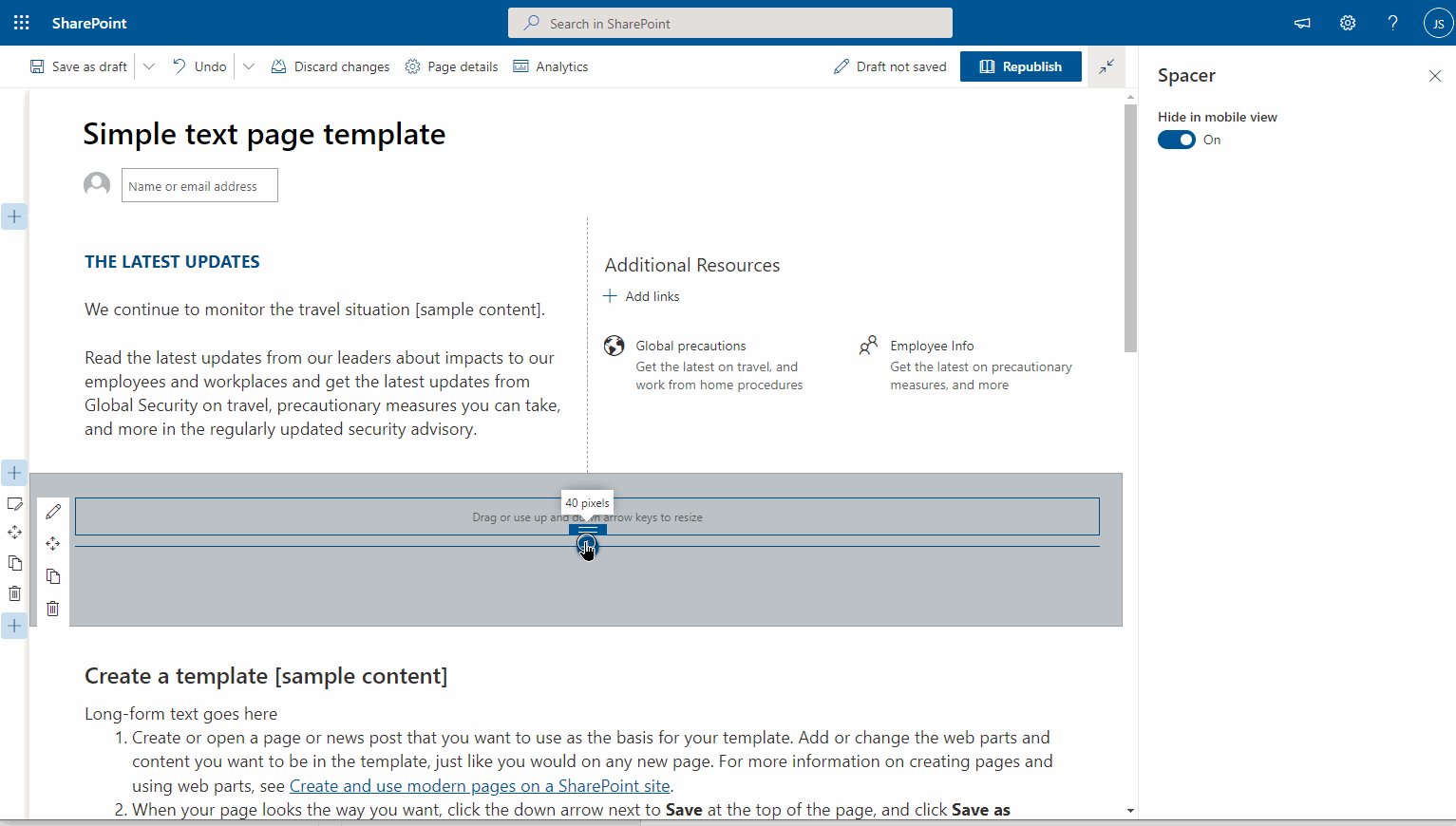
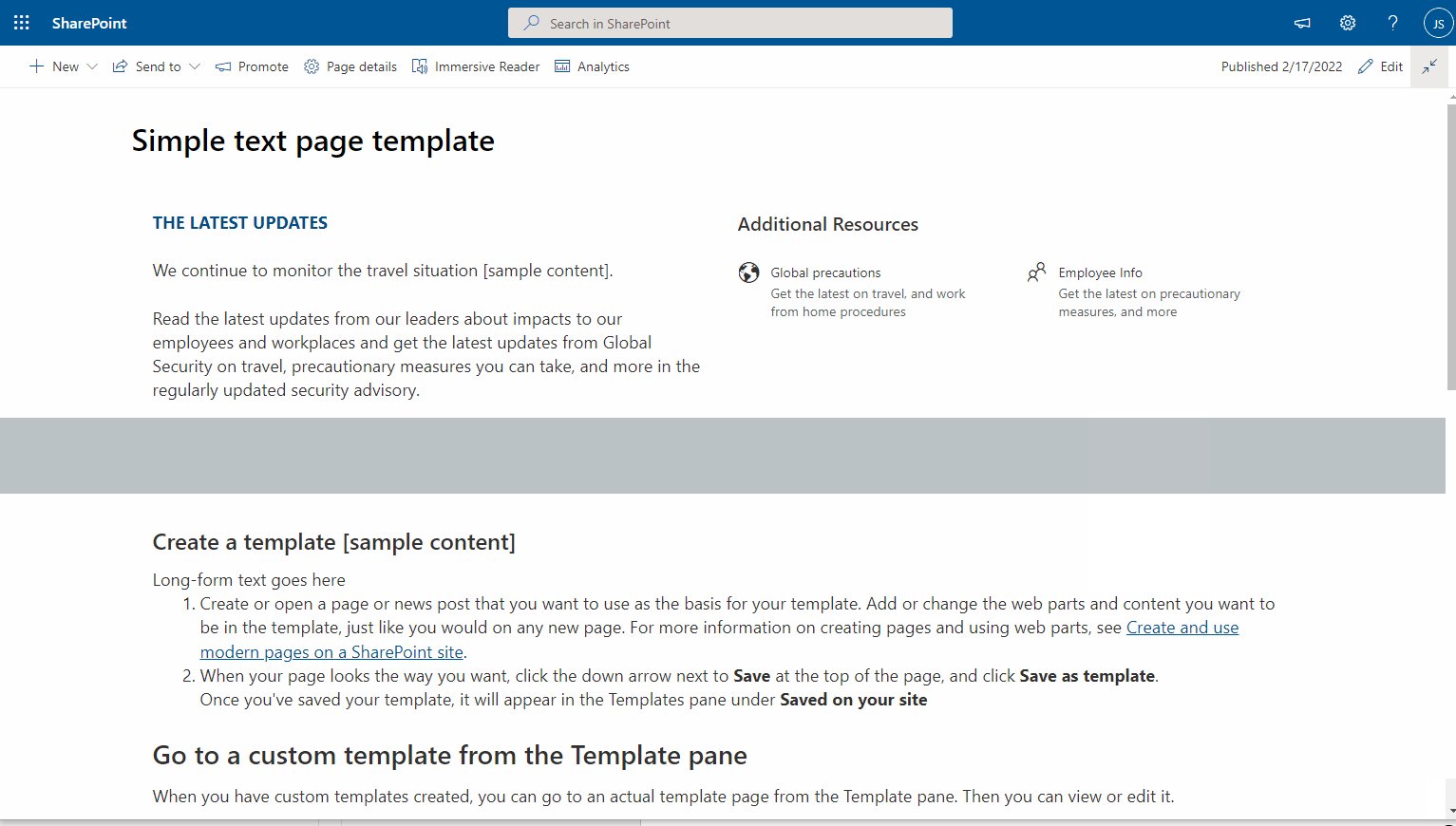
Another tip is to use spacers in a section to create an empty colour block to break up a dense page:
Use sections generously and in combination to create pages that break up content into logical chunks and help users scan pages easily.
Section Templates
Section Templates are available when creating your pages and news content. Section templates give a quick start to creating content using sections, with pre-defined layouts. Use these in different combinations to create your own section layouts.
Add a section template to a page for a quick starting point
Go further with collapsible sections
Another enhancement to Sections is the ability to expand/collapse sections.
This is a great way to break up a page that has detailed content such as tables, FAQs, definitions or historical material. Here’s an example of how the sections expand and collapse on a page:
Expanding and collapsing sections
To create collapsible sections, add a section and edit the section settings to enable the collapsible toggle:
Additional settings add a divider line, and whether the default display is collapsed or not.
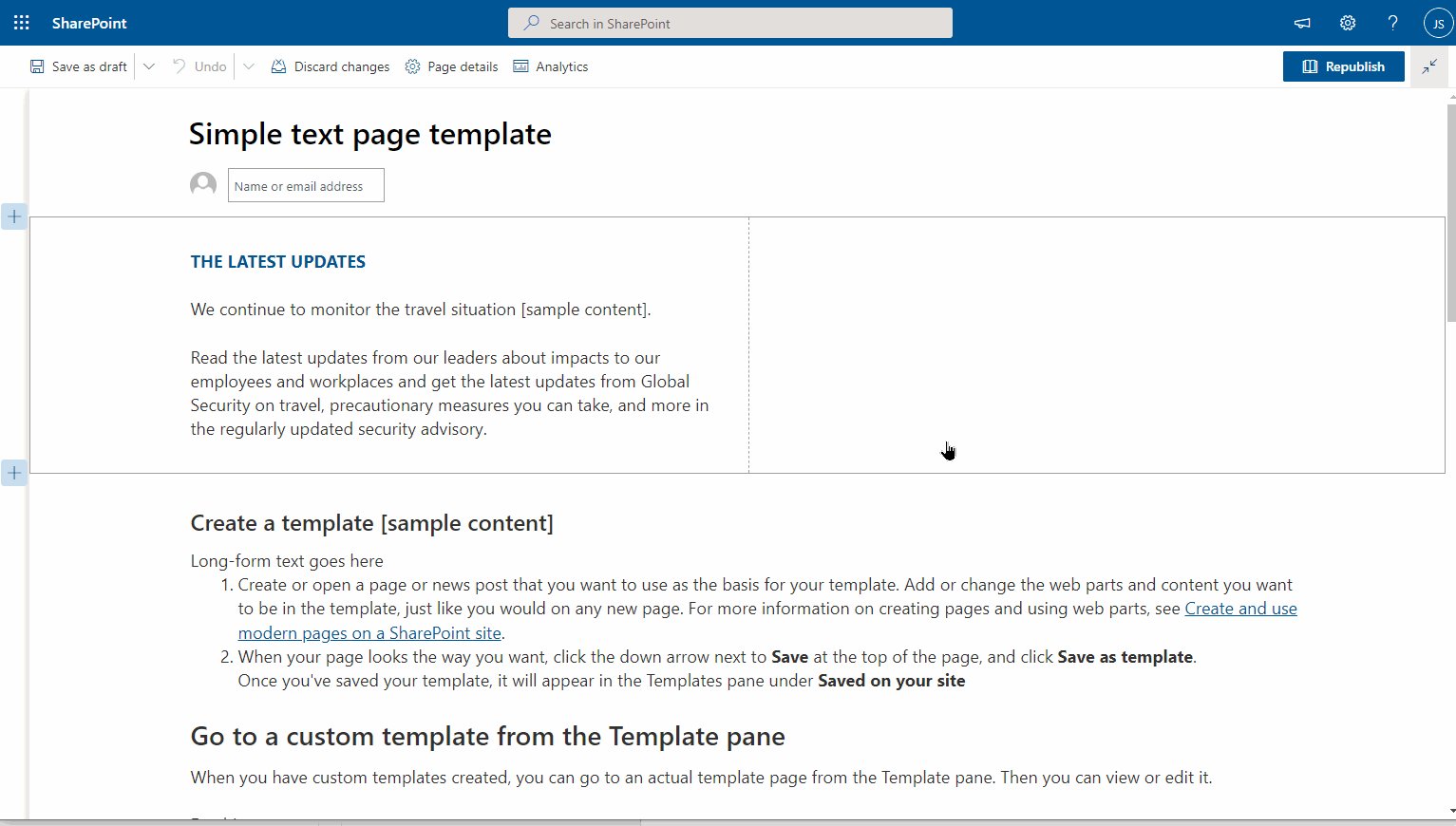
5. Templates as starting points
SharePoint page templates can make your intranet more consistent and give page authors a starting point for adding content — helping to avoid the dreaded blank page syndrome. 😅
Microsoft provides templates including ones designed for email and highlighting videos:
Standard Page templates provided by Microsoft
Note: the ones made for email are displayed when you create a news post.
These page templates may fit your intranet needs, but we usually find authors appreciate templates that are tailored to their intranet’s look and feel and objectives.
Common templates to think through include:
Landing page(s) – you might need a more visual one and/or a simple text based one
Topic page(s) for lots of text/images/faq’s etc. You may need more than one of these.
News page
We don’t recommend creating lots of templates because more choice doesn’t always mean a better experience. It also slows down authoring if authors must choose between confusing or similar options. Over time you will learn which templates are useful, and which are not so you can tailor them as you go.
One of the downsides with templates is that when you make a change to a template, the changes are NOT pushed out to all the pages. This is partly because you might accidently remove or change components that have negative effects.
6. Get help with pages from Copilot
Last year, Microsoft teased using Copilot to create sites and pages:
Copilot in SharePoint. Image source: Microsoft
Microsoft is selling this as a helpful way to:
Get assistance drafting your content when creating new pages.
Adjust the tone, expand meeting bullets into structured text, or get help making your message more concise.
It’s in Preview, and Microsoft says (as of today) that it will start to rollout sometime later in 2024..
I expect Copilot will probably help create starting points which you then will likely have to edit to add or adjust images, sections, spacing, columns, etc. as discussed earlier in this article. However, I haven’t used it yet, but this is a space worth watching for elevating our page experiences!
Copilot for Images
When Generative AI took off in 2022, one of the primary use cases was to use it for images. DALL-E3, Midjourney and other tools were starting to gain traction for creating unique images, cartoons, and illustrations.
However, using AI tools, including Copilot for creating images, comes with some controversy such as copyright, paying artists fairly for their work, bias in training set, etc. These are issues with GenAI in general, but they are particularly visible (pun intended) with images.
Every organization is going to have to decide if it’s appropriate to use a particular AI model for generating images.
For internal use, Copilot might help you get an image you can use to improve a page, where as previously you would have had no image.
Creating usable images with AI requires crafting effective prompts. Here are some tips to help you get started:
Be Specific: Clearly define the subject of your image. The more detailed your description, the better the AI can visualize and generate your idea.
Describe Physical Attributes: Include details about shapes, sizes, and how objects related to each. For example, a “person typing on a small laptop sitting in the middle of a coffee shop” is better than just a “person typing.”
Use Color Wisely: Colors can set the mood and atmosphere of an image. Specify the color palette you envision to guide Copilot, and think about the type of lighting you want (overexposed, dark, etc.)
There is also a feature in Copilot now where you can add an image to the prompt and ask Copilot to use that as inspiration:
A sped-up demo of using Copilot for image generation based on an image
It requires tuning during prompting to work well, so our best advice is to experiment! As you use AI tools more, you’ll see what works well and doesn’t with prompting.
7. Bonus tip: Explore the Brand Center
Microsoft has started rolling out a new way of styling pages and sites with a Brand Center. So far, it lets you adjust fonts, but more is to come with themes and individual page and site styling.
An example of a different font applied to a site
This feature set should help create even more unique and delightful page designs that match your organization’s brand. It’s flexibility content owners and intranet managers have been asking for, and it’s good to see Microsoft start to offer more flexible page designs.
To get ready for this, you can enable the new Brand Center from the Admin Center. I recommend adding a brand font for your organization and see how it affects your pages.
In Summary
SharePoint pages have useful editing powers to create visual pages, rich landing pages that link to other areas, or display dense information in a way that is easy to read and scan. Modern pages are much improved from previous SharePoint versions, and we highly recommend moving document content, such as PDFs, into pages where it makes sense.
Take some time to explore all the editing options available to you, and let loose your creativity to create wonderful pages!
Need help designing SharePoint pages as part of your employee portal? Reach out and we are happy to help you design page templates for authors, migrate from Classic pages, and more.